

In this tutorial you will learn how to create Yellow background Illustration.
Let’s create a new document with dimensions 300×300 and 72dpi. Paint it with the color, which code is indicated with red.

Using the instrument
 , make a circle (the code is also indicated):
, make a circle (the code is also indicated):
Continue making circles of the same color:

Make more circles of white color, but their backgrounds you should place under the dark circles’ backgrounds. Move the dark circles the way that they couldn’t be centered. That is what we should get.


and more:

Using the instrument
 on a new background make some designs of white color:
on a new background make some designs of white color:
Then using the instrument
 , make white color flowers like this: - some of the white color flowers are marked out.
, make white color flowers like this: - some of the white color flowers are marked out.
- no marks.

On a new background using the instrument
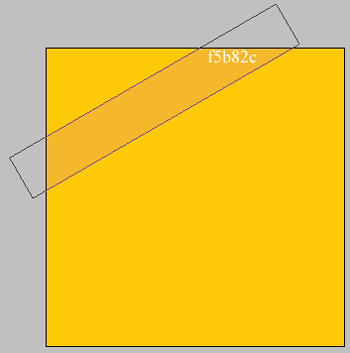
 , make a rectangle (the color code is indicated):
, make a rectangle (the color code is indicated):
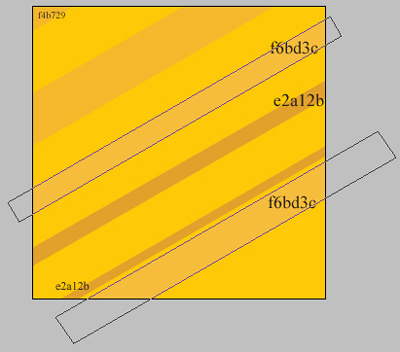
and some other rectangles of different colors (colors’ codes are indicated):

continuing, create some others of different dimensions:

Combine them:

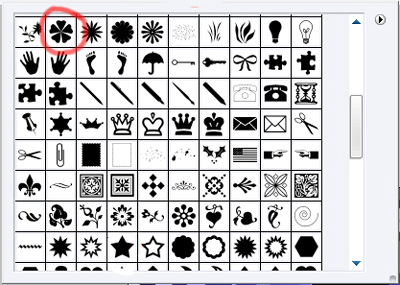
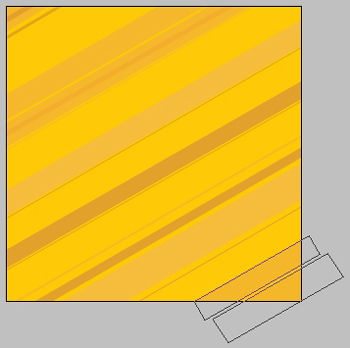
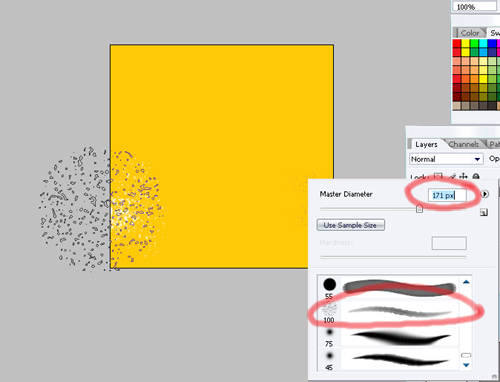
Don’t forget to place the backgrounds correctly. The last feature – brush effect. Choose the brush with the right mouse’s button like in the picture:

And create a picture like this:

Put everything together:

Hope you can learn something new from this tutorial.
Clipping Design is the finest leading outsourcing firm of the globe. It is a 24 hours online photoshop clipping path, image masking service, graphics design, web and SEO service provider. Image dealing out services like clipping path, image masking, creating shadows, image colorization, photo retouching, image editing service & graphics design is our specialty. We are moreover expertise in given that an unswerving service with quick turnaround time, that’s why you can trust Clipping Design.Com.
You can also discover 100% handmade clipping path or photoshop clipping path & clipping path service in reasonable price.
Thank you…
Reference: adobetutorialz
It's a great work you have done. I am also working on that field. When I want to remove background from the image most of the case I use Photoshop. visit our company and get details about background removal service.
ReplyDelete